Opdracht form CSS
Op onze website maken we het formulier op met css. Het form element staat op de pagina register.html.
Formulier opmaken met CSS
Maak de velden op om ongeveer het volgende resultaat te krijgen. Stop de CSS in een bestand met de naam register.css. Gebruik alleen technieken die we tot nu toe gezien hebben. Pas je kennis van CSS toe op het formulier. Denk in termen van witruimte, postionering, kantlijn, kleur enz.
Tips
- In de theorie heb je gezien dat het input html verschillende waarden voor het type attribuut kan hebben, zoals text, radio, email, date, enz. Daarmee geef je aan welk soor informatie de gebruiker kan ingeven. Welnu met de attribuut selector kan je één van de types selecteren. Enkele voorbeelden:
input[type="text"] { background-color: yellow; } input[type="radio"] { display: block; } input[type="button"] { width: 20%; margin-left: 5%; } input[type="email"] { width: 40em; }
Resultaat
Ik raad jullie aan je CSS te testen in Edge, Chrome en Firefox.
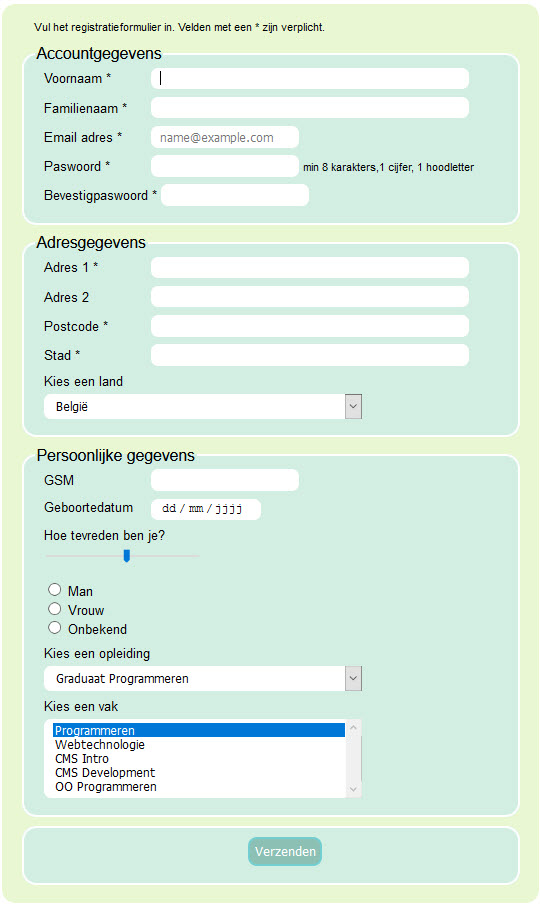
In Firefox ziet het er zo uit:

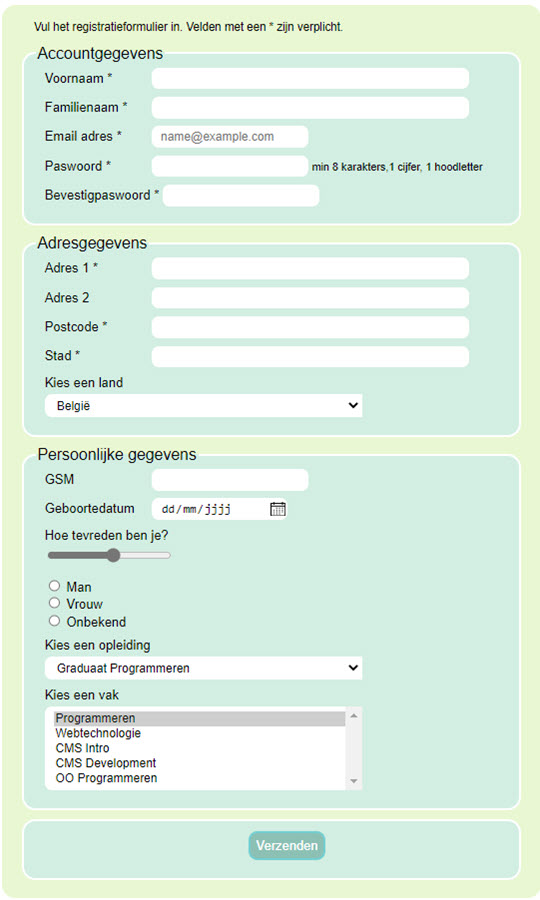
In Edge ziet het er zo uit.

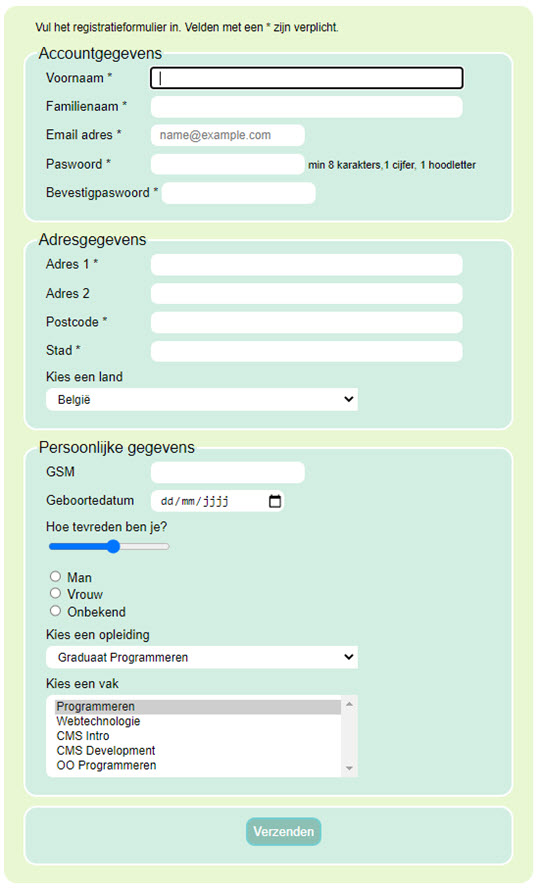
En in Chrome zou het er zo moeten uitzien:

2020-10-26 12:09:31